This is an old revision of the document!
Table of Contents
Overview
The Adafruit_GFX library for Arduino provides a common syntax and set of graphics functions for all of our color LCD and OLED displays. This allows Arduino sketches to easily be adapted between display types with minimal fuss…while any new features, performance improvements and bug fixes will immediately apply across our complete offering of color displays.
The Adafruit_GFX library operates together with a second library provided for each specific display type — for example, the ST7735 1.8" color LCD requires installing both the Adafruit_GFX and Adafruit_ST7735 libraries. For information how to use and install libraries, see our tutorial!
The libraries are written in C++ for Arduino but could easily be ported to any microcontroller by rewriting the low-level pin access functions.
Coordinate System and Units
Pixels — picture elements, the blocks comprising a digital image — are addressed by their horizontal (X) and vertical (Y) coordinates. The coordinate system places the origin (0,0) at the top left corner, with positive X increasing to the right and positive Y increasing downward. This is upside-down relative to the standard Cartesian coordinate system of mathematics, but is established practice in many computer graphics systems (a throwback to the days of raster-scan CRT graphics, which worked top-to bottom) To use a tall “portrait” layout rather than wide “landscape” orientation, or if physical constraints dictate the orientation of a display in an enclosure, one of four rotation settings can also be applied, indicating which corner of the display represents the top left.
Also unlike the mathematical Cartesian coordinate system, points here have dimension — they are always one full integer pixel wide and tall.
(Coordinate system diagram here)
Coordinates are always expressed in pixel units; there is no implicit scale to a real-world measure like millimeters or inches, and the size of a displayed graphic will be a function of that specific display’s dot pitch or pixel density. If seeking a specific real-world dimension, you’ll need to scale your coordinates to suit. Dot pitch can often be found in the device datasheet, or by measuring the screen width and dividing the number of pixels across by this measurement.
Colors are expressed as unsigned 16-bit values. Some displays may physically be capable of more or fewer bits than this, but the library operates with 16-bit values…these are easy for the Arduino to work with while also providing a consistent data type across all the different displays. The primary color components — red, green and blue — are all “packed” into a single 16-bit variable, with the most significant 5 bits conveying red, middle 6 bits conveying green, and least significant 5 bits conveying blue.
(Color bit-packing diagram here)
For the most common primary and secondary colors, we have this handy cheat-sheet that you can include in your own code. Of course, you can pick any of 65,536 different colors, but this basic list may be easiest when starting out:
// Color definitions #define BLACK 0x0000 #define BLUE 0x001F #define RED 0xF800 #define GREEN 0x07E0 #define CYAN 0x07FF #define MAGENTA 0xF81F #define YELLOW 0xFFE0 #define WHITE 0xFFFF
Graphics Primitives
- Point
- Line
- Rect
- Filled rect
- Circle
- Filled circle
- Rounded rect
- Filled rounded rect
- Char and text (print/println/etc)
Graphics Library
Drawing pixels
First up is the most basic pixel pusher. You can call this with two coordinates and a color and it will make a dot:
void drawPixel(uint16_t x, uint16_t y, uint16_t color);
You can also draw lines, with a starting and end point and color
void drawLine(uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t color);
If your lines are vertical or horizontal, you can call an optimized drawing function that doesn't do all the angular calculations.
void drawVerticalLine(uint16_t x0, uint16_t y0, uint16_t length, uint16_t color); void drawHorizontalLine(uin86_t x0, uin86_t y0, uint8_t length, uint16_t color);
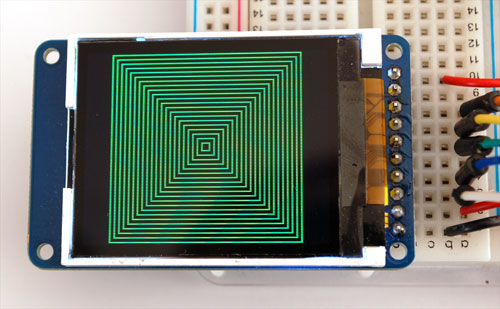
Next up, rectangles and squares can be drawn and filled using the following procedures. If you want a recangle that has a contrasting outline color, fillRect first, then drawRect over it
void drawRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color); void fillRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color);
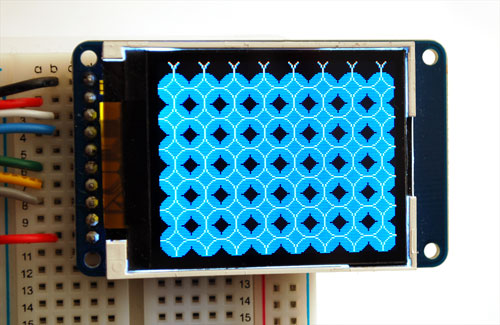
Likewise, for circles, you can draw and fill
void drawCircle(uint16_t x0, uint16_t y0, uint16_t r, uint16_t color); void fillCircle(uint16_t x0, uint16_t y0, uint16_t r, uint16_t color);
If you need to add some text, we have two basic string drawing procedures. The first is just for a single character. You can place the character anywhere, and with any color. We only have one font to save on space, and its meant to be 5x8 pixels. If you pass size as 1 or if you don't put down a size, that will be what is used. If you need bigger text, the code can scale the font up by passing in a larger size (integer). It's a little blocky but this keeps the flash usage down so we don't need multiple fonts.
void drawChar(uint16_t x, uint16_t y, char c, uint16_t color, uint8_t size);
Text is a little different. Instead of one procedure, you will set up the text size, color and location and then print() (just like Serial.print()!)
void setCursor(uint16_t x0, uint16_t y0); void setTextColor(uint16_t color); void setTextColor(uint16_t color, uint16_t backgroundcolor); void setTextSize(uint8_t size);
First start with setCursor(x, y) this will place the top right corner of the text where-ever you please. Initially, its set to (0, 0). Then set the text color with setTextColor(color) by default its white. If you call setTextColor(color, background) it will also set a background color for the text (otherwise, the background is 'clear'. Finally, set the 'size' with setTextSize(size) this will 'multiply' the text by a scaling factor. Below you can see scales of 1 (default), 2 and 3. This is because we only ship the library with a simple font, to save space. You can just scale it to get bigger text without requiring a new font.
Finally, you can use print() or println() just like you do with Serial! For example, to print a string, use print("Hello world") - that's the first line of the image above. To print variables, you can also use print() the second line is print(1234.56) and the third line is print(0xDEADBEEF, HEX)
You can also rotate your drawing. Note that this will not rotate what you already drew, but it will relocate any new drawing.
void rotate(uint8_t rotation);
The rotation variable can be 0, 1, 2 or 3. Rotation 0 makes it so that the display is in portrait mode, with the USB jack in the top right. Rotation 2 is portrait, with the USB jack in the bottom left. Rotation 1 is landscape mode, with the USB jack in the bottom right and rotation 3 is also landscape, with the USB jack in the top left.
When you rotate, the origin point moves with you. You may need to reference the size of the screen, which changes between portrait and landscape, use width() and height()! To get the size.
uint16_t width(); uint16_t height();
You can draw small monochrome (single color) bitmaps, good for sprites and other mini-animations or icons
void drawbitmap(uint8_t x, uint8_t y, const uint8_t *bitmap, uint8_t w, uint8_t h, uint8_t color);